Coverflow has become a de facto visualization standard for the presentation of collections of images, be it covers or portraits.
There are a number of implementations for usage on web pages (e.g. this one) but the usable ones require Adobes Flash and thus won’t run on the iPhone.
When looking for HTML5 canvas based implementations I found this promising implementation based on the YUI library.
Though workig, it has three major drawbacks: It is rather overengineered and difficult to tweak, it uses YUI (whereas I prefer the more lightweight jQuery) and it performs poorly with image sizes bigger than thumbnails.
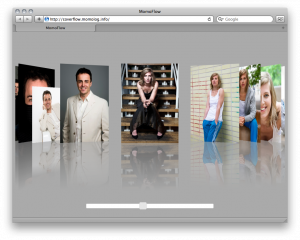
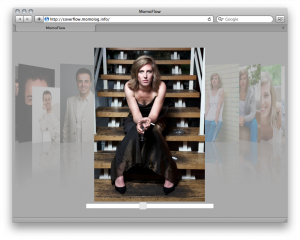
After trying to change the code for a while I decided to do a reimplementation in jQuery. The result can be seen on the MomoFlow demo page. Here are two screenshots:

CoverFlow using canvas and jQuery

Quicklook mode
The used 3D transformation is superbly described on the YUI blog .
My implementation caches the rendered canvases per rendering angle. Further speed increments are made possible by adjusting the mesh width used for the slicing transformation depending on the achieved framerate.
The result performs beautifully in recent Safari, Chrome and Opera, decently on Firefox. It also works flawlessly on the iPhone. Keyboard control is coming soon.
I do still need help on IE, maybe the image composition is too demanding for ExplorerCanvas?Â
The code is available on github: http://github.com/momolog/momoflow.
Comments and improvements are very much welcome!